لم يتم العثور على فيديو HTML5: الفهم واستكشاف الأخطاء وإصلاحها والإصلاح
لم يتم العثور على فيديو HTML 5 هي مشكلة تحدث عادةً عندما تحاول صفحة ويب تحميل عنصر فيديو HTML5 وعرضه. ومع ذلك، لا يمكن تحديد موقع ملف الفيديو المحدد أو تحميله أو الوصول إليه لسبب ما. قد يرجع ذلك إلى أسباب مختلفة، مثل مسار ملف غير صحيح، أو حذف ملف، أو تكوين خاطئ للخادم، أو تنسيق فيديو غير مدعوم. في هذا الدليل، سوف نتحقق من مسارات الملفات للتأكد من توافق تنسيق الفيديو بشكل صحيح؛ يعد فهم السبب الجذري أمرًا بالغ الأهمية لحل هذه المشكلة بسرعة وضمان تجربة تشغيل فيديو سلسة لزوار موقع الويب.

الجزء 1. ما هو فيديو HTML5؟
أحدث فيديو HTML5 ثورة في الوسائط المتعددة على الويب من خلال تمكين التكامل السلس وتشغيل محتوى الفيديو دون الحاجة إلى مكونات إضافية خارجية مثل Flash. وهو يوفر دعمًا أصليًا لتنسيقات مثل MP4 وWebM وOgg، مما يضمن التوافق عبر المتصفحات والأجهزة. يمكن للمطورين تحسين إمكانية الوصول باستخدام ميزات مثل التسميات التوضيحية والعناوين الفرعية والعناصر التفاعلية مع تمكين دفق معدل البت التكيفي للحصول على جودة تشغيل محسنة بناءً على النطاق الترددي المتوفر. بشكل عام، يعد فيديو HTML5 بمثابة حل موحد ومتعدد الاستخدامات وسهل الوصول إليه لتضمين مقاطع الفيديو في صفحات الويب، مما يؤدي إلى تحسين تجربة المستخدم وإمكانية الوصول عبر الإنترنت بشكل كبير.
الجزء 2. ماذا يعني عدم العثور على فيديو HTML5 والأسباب المحتملة
ماذا يعني عدم العثور على فيديو HTML 5؟ يشير المؤشر إلى أن متصفح الويب لم يتمكن من تحديد موقع ملف الفيديو المحدد أو تحميله للسبب المضاف أدناه.
1. مسار ملف خاطئ
يحدث ذلك عندما يحتوي رمز صفحة الويب على عنوان غير صحيح أو معطل لملف الفيديو. إنه يشبه إخبار المتصفح بالعثور على مقطع فيديو غير موجود أو حيث لا يستطيع المتصفح الوصول إليه. يمكن أن يؤدي التحقق المزدوج من مسار الملف وإصلاحه في كود صفحة الويب إلى حل هذه المشكلة.
2. الملف المحذوف أو المنقول
إذا تمت إزالة ملف الفيديو، أو إعادة تسميته، أو نقله من الموقع الذي تتوقعه صفحة الويب، فلن يتمكن المتصفح من العثور عليه وعرضه. تخيل لو قمت بنقل كتاب إلى رف مختلف ولكنك لم تخبر أحداً بمكانه - فلن تجده في المكان الذي توقعته أن يكون فيه. يمكن أن تؤدي استعادة الفيديو إلى موقعه المقصود أو تحديث رمز صفحة الويب بمسار الملف الصحيح إلى حل هذه المشكلة.
3. تنسيق الفيديو غير مدعوم
لا تعمل جميع تنسيقات الفيديو مع معايير HTML5 أو جميع المتصفحات. إذا كان تنسيق الفيديو المحدد في رمز صفحة الويب غير متوافق، فلن يتمكن المتصفح من تشغيله. إنه مثل محاولة قراءة كتاب مكتوب بلغة لا تفهمها. غالبًا ما يؤدي تحويل الفيديو إلى تنسيق مدعوم أو استخدام تنسيق مدعوم عالميًا مثل MP4 إلى حل هذه المشكلة.
4. إصدار الخادم
يمكن أن تؤدي مشكلات الخادم الذي يستضيف ملف الفيديو إلى منع المتصفح من الوصول إليه. قد يكون ذلك بسبب إعدادات الخادم أو الأذونات أو القيود. إنه يشبه الباب المغلق - حتى لو كنت تعرف مكان الكتاب إذا لم تتمكن من الوصول إلى الغرفة، فلن تتمكن من الحصول عليه. يمكن أن يؤدي التحقق من أذونات إعدادات الخادم أو طلب المساعدة من مسؤول الخادم إلى حل المشكلات المتعلقة بالخادم.
الجزء 3. كيفية إصلاح مشكلات عدم العثور على فيديو HTML5 باستخدام 5 طرق
1. تحقق من مسار الملف
تأكد من أن مسار الملف المذكور في كود HTML يعكس بدقة موقع ملف الفيديو على الخادم. تتمثل إحدى طرق القيام بذلك في فحص التعليمات البرمجية حيث تم تضمين الفيديو باستخدام علامات الفيديو والتأكد من أن مسار الملف المحدد ضمن سمة src يشير بشكل صحيح إلى ملف الفيديو.
2. وجود الملف
بعد التأكد من مسار الملف، تحقق من الخادم أو دليل الملف للتأكد من وجود ملف الفيديو في الموقع المحدد. في بعض الأحيان، قد يؤدي الإشراف البسيط أو الحذف غير المقصود للملف إلى حدوث خطأ لم يتم العثور عليه. إذا كان الملف مفقودًا أو تم نقله، فقم باستعادته إلى موقعه المقصود.
3. التنسيق المدعوم
تحقق مما إذا كان تنسيق ملف الفيديو متوافقًا مع معايير فيديو HTML5 ويدعمه المتصفحات المستهدفة. تتضمن التنسيقات المدعومة بشكل شائع برنامج ترميز الفيديو MP4 وH.264 وبرنامج ترميز الصوت AAC وWebM وOgg. قد يكون تحويل الفيديو إلى تنسيق مدعوم عالميًا ضروريًا إذا استمرت مشكلات التوافق.
4 تكوين الخادم
قم بمراجعة إعدادات الخادم والأذونات وحقوق الوصول التي قد تعيق المتصفح من الوصول إلى ملف الفيديو. تأكد من أن الخادم يسمح بالوصول العام إلى ملف الفيديو وأنه لا توجد قيود تمنع استرجاعه. قد يكون من المفيد استشارة مسؤول الخادم أو التحقق من سجلات الخادم بحثًا عن الأخطاء المتعلقة بالوصول.
5. النسخ الاحتياطي أو المصدر البديل
احتفظ بنسخة احتياطية من ملف الفيديو لمنع المشكلات الناشئة عن عمليات الحذف أو النقل غير المقصودة. بالإضافة إلى ذلك، فكر في حلول استضافة بديلة، مثل استخدام شبكات تسليم المحتوى المعروفة باسم شبكات CDN أو منصات الاستضافة الموثوقة الأخرى، لتقليل مخاطر أخطاء "لم يتم العثور عليها" بسبب مشاكل إدارة الملفات على الخادم الأصلي.
قراءة متعمقة:
5 حلول تم التحقق منها لإصلاح عدم تشغيل مقاطع فيديو Instagram
أخطاء YouTube - ما هي الأخطاء المختلفة والحلول الممكنة
المكافأة: أفضل طريقة لإصلاح مقاطع الفيديو التالفة المحفوظة على جهاز الكمبيوتر الخاص بك بسرعة

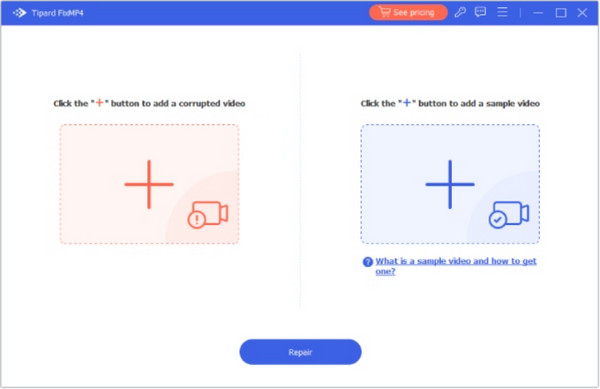
برنامج Tipard FixMP4 - إصلاح الفيديو هي أداة إصلاح فيديو احترافية تعمل على إصلاح ملفات MP4 التالفة أو التالفة بشكل فعال. يستخدم هذا البرنامج خوارزميات متقدمة لإصلاح مشكلات مثل رؤوس الملفات المعطلة، ومشكلات مزامنة الصوت/الفيديو، والتنزيلات غير المكتملة، والأخطاء الأخرى التي تسبب تلف الفيديو. يمكنه التعامل مع مجموعة واسعة من مشكلات تلف تنسيقات MP4 وغيرها من تنسيقات الوسائط، مما يضمن استعادة مقاطع الفيديو التالفة. بالإضافة إلى ذلك، فإن واجهته البديهية تجعل من السهل على المستخدمين إصلاح مقاطع الفيديو دون تعقيدات، بغض النظر عن خبرتهم الفنية. لذلك، إذا كنت تبحث عن تطبيق go-to إصلاح ملفات MP4 التالفة، فلا تتردد في اختيار هذا.
الجزء 4. الأسئلة الشائعة حول خطأ HTML 5
هل يمكنني إضافة ترجمات أو تسميات توضيحية لمقاطع فيديو HTML5؟
نعم، تشتمل مقاطع فيديو HTML5 على ترجمات وتسميات توضيحية ومسارات نصية أخرى لتحسين إمكانية الوصول. يمكنك إضافة هذه العناصر باستخدام عنصر المسار ضمن علامة الفيديو وتحديد اللغة والتسمية ومصدر الملف للترجمة/التسميات التوضيحية.
ماذا علي أن أفعل إذا لم يتم تشغيل فيديو HTML5 الخاص بي على متصفحات معينة؟
إذا لم يتم تشغيل فيديو HTML5 على متصفحات معينة، فتأكد من أن هذه المتصفحات تدعم تنسيق الفيديو. يجب عليك تحويل الفيديو إلى تنسيق مدعوم عالميًا أو استخدام برامج ترميز محددة لضمان التوافق عبر المتصفحات.
كيف يمكنني تحسين مقاطع فيديو HTML5 للأجهزة المحمولة؟
لتحسين مقاطع فيديو HTML5 للأجهزة المحمولة، فكر في استخدام تنسيقات مثل MP4 مع فيديو H.264 وبرامج ترميز الصوت AAC، حيث إنها مدعومة على نطاق واسع. بالإضافة إلى ذلك، تأكد من أن دقة الفيديو ومعدل البت مناسبان للعرض على الهاتف المحمول لتقليل التخزين المؤقت وتوفير تجربة تشغيل أكثر سلاسة.
كيف يمكنني إضافة عناصر تحكم مخصصة إلى فيديو HTML5؟
يمكنك إنشاء عناصر تحكم مخصصة لمقاطع فيديو HTML5 باستخدام JavaScript وCSS. باستخدام HTML5 Media API، يمكنك التحكم برمجيًا في تشغيل الفيديو وحجمه وتقدمه وإنشاء عناصر واجهة المستخدم الخاصة بك لعناصر التحكم وأزرار التشغيل/الإيقاف المؤقت وشرائح تمرير الصوت وما إلى ذلك.
كيف يمكنني جعل فيديو HTML5 الخاص بي مستجيبًا؟
لجعل مقاطع فيديو HTML5 سريعة الاستجابة، استخدم CSS لتعيين أقصى عرض للفيديو على 100% وارتفاعه على تلقائي. فهو يسمح للفيديو بضبط حجمه وفقًا للحاوية الموضوعة فيه، مما يضمن تغيير حجمه بشكل مناسب على أحجام الشاشات والأجهزة المختلفة.
وفي الختام
An فيديو HTML5 لم يتم ترميزه بشكل صحيح يمكن أن يعطل هذه التجربة. من خلال فهم الأسباب، مثل مسارات الملفات غير الصحيحة، أو الملفات المحذوفة، أو التنسيقات غير المدعومة، أو التكوينات الخاطئة للخادم، واستخدام طرق استكشاف الأخطاء وإصلاحها مثل التحقق من مسارات الملفات، والتأكد من وجود الملف، وتوافق التنسيق، وتكوينات الخادم، يمكن للمستخدمين حل هذه المشكلات واستعادة الفيديو بسلاسة التشغيل على صفحات الويب الخاصة بهم.